前回はお知らせや施工実績の写真をアップする時は適切なサイズに小さくした方が良い理由について説明しました。今回はその続きで、簡易画像編集ソフト「ペイント」を使ってCMSの投稿画像を小さくする方法です。
近年はデジカメやスマホの性能が上がってきており、デジカメなどで撮った大きなサイズの写真を小さくリサイズせずにそのままCMSホームページのお知らせや商品実績などにアップしてしまうと、ページの読み込みに時間がかかってフリーズしてしまったり、写真の見栄えが悪くなってしまったりと、あまり良いことがありません。
そこで必要となるのが画像作成ソフトですが、本格的にサイトを運営してきたい方、写真を撮るのが好きな方なら、プロも御用達のアドビ「Photoshopフォトショップ」もおすすめですが、ここでは無料の簡易画像編集ソフト「ペイント」を使ってCMSの投稿画像を小さくする方法をご説明します。
無料の簡易画像編集ソフト「ペイント」
画像編集ソフト「ペイント」はほとんどのウィンドウズパソコンに始めからインストールされている無料のソフトで、今回、取り上げる画像のリサイズのほか、簡単にイラストを描いたり、画像の加工ができる機能があります。今回はウィンドウズ10の画像を使って説明しますが、基本的にはどのOSでもやり方は同じですので、試してみてください。
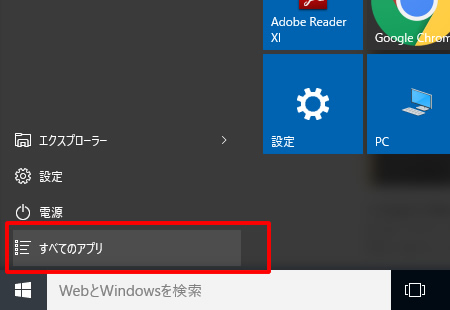
1.画面左下のスタートボタンを押す


画面左下のスタートボタンを押して、「すべてのアプリ」を選択します。
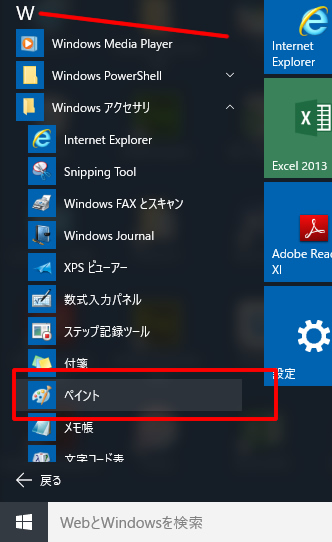
アプリは「A」を先頭にアルファベット順に並んでいますので、ずっと下に降りて「W」の「Windows アクセサリ」をクリックして、「ペイント」をクリックしてください。
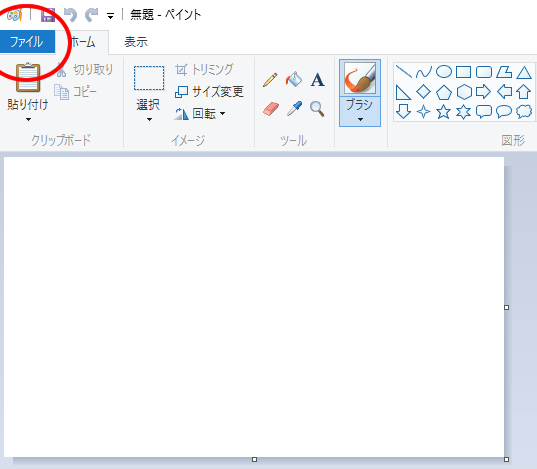
2.ペイントが立ち上がる

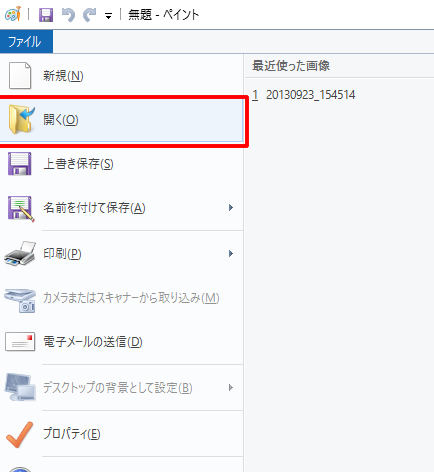
画像編集ソフト「ペイント」が立ち上がって、白いキャンバスが現れたら、左上の「ファイル」をクリックしてください。

「開く」をクリックしてください。
3.リサイズする写真を選択する

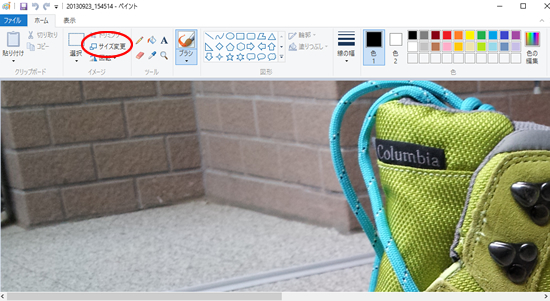
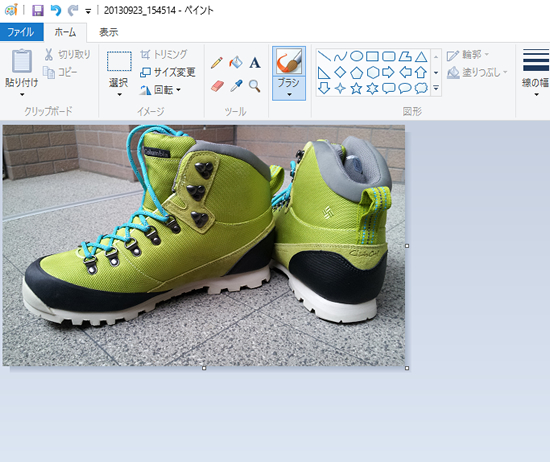
「開く」をクリックすると、自分のパソコン内部の「ピクチャ」か「ドキュメント」「デスクトップ」などが出て来ますので、今回、リサイズしようとしている写真を選択(クリック)してください。下の画像のように写真が登場し、画面一杯に広がるはずです。
次に「サイズ変更」を押してください。
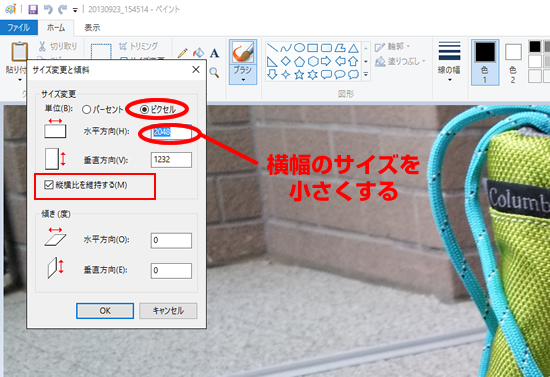
「サイズ変更と傾斜」画面が登場しますので、単位を「パーセント」から「ピクセル」に変更してください。現在の写真の横縦のサイズが出て来たら、まず最初に「縦横比を維持する」にチェックを入れてから、水平方法(横)のサイズを変更してください。(例:500ピクセルの場合は500と入れてOKボタンを押す)


余談ですが、下 ↓ の写真のサイズは幅550ピクセルなのですが、ホームページのお知らせや施工実績で使用する写真の大きさは、だいたい300ピクセルから600ピクセルであることが多いです。
4.写真のサイズが縮小される

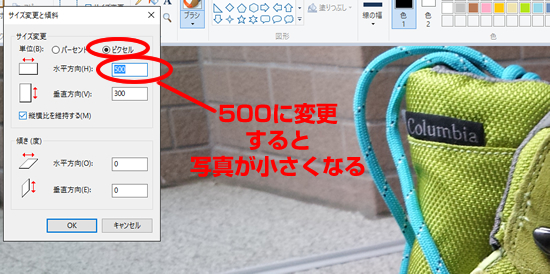
OKボタンを押すと、下のように写真のサイズが縮小されます。今回の場合は500pxです。
5.名前を付けて保存する

小さくなったら、写真を名前を付けてパソコンに保存します。
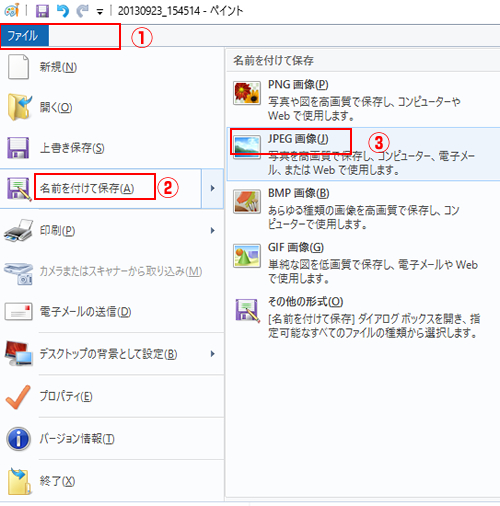
保存方法は、画面左上の「ファイル」→「名前を付けて保存(A)」を押すと、右側に保存する形式を選ぶ画面が出て来ます。
通常の企業ホームページに使う場合は「JPEG画像」で保存するのが良いでしょう。

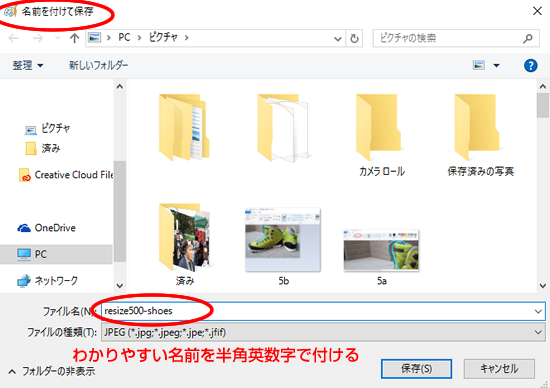
保存する時には、英数字でわかりやすい名前を付けましょう。【注意】この時に「上書き保存」を押してしまうと、原本写真が小さくなってしまいますので、必ず「上書き保存」で保存して下さい。
以上で、小さなサイズの写真が出来上がりました。
前回ご説明した「お知らせや施工実績の写真をアップする時は適切なサイズに小さくしよう」もぜひご覧下さい。